Designing branded micro interactions
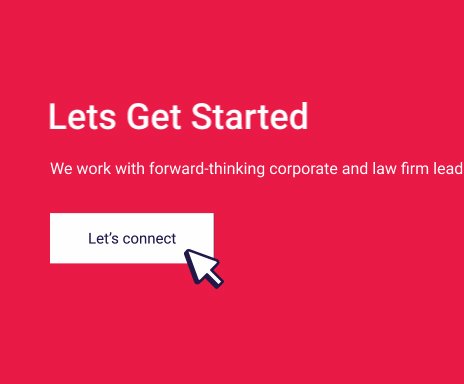
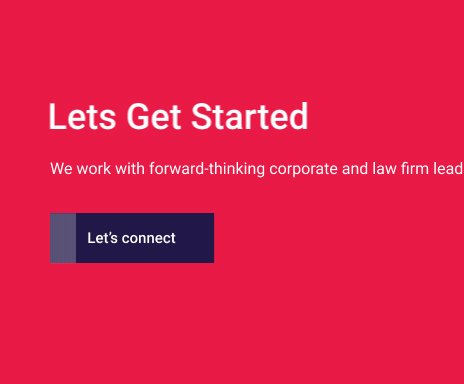
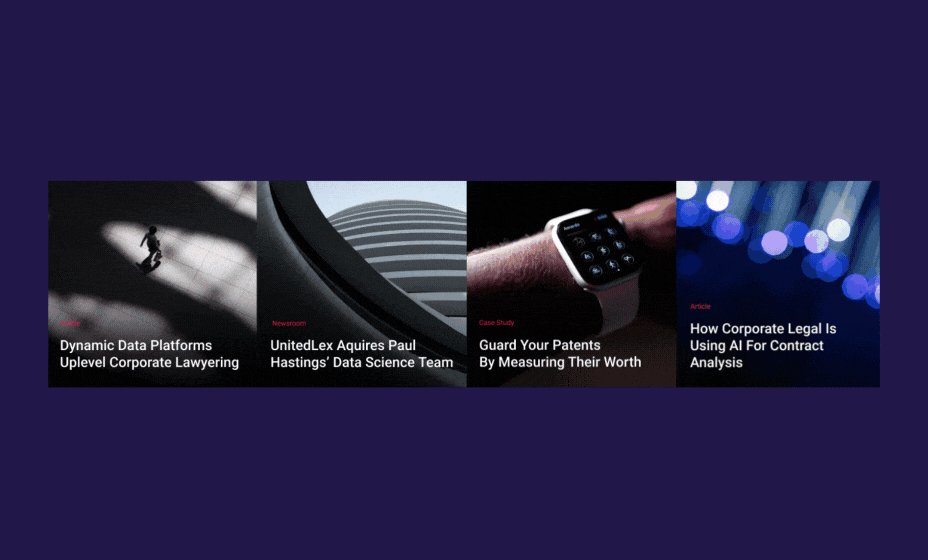
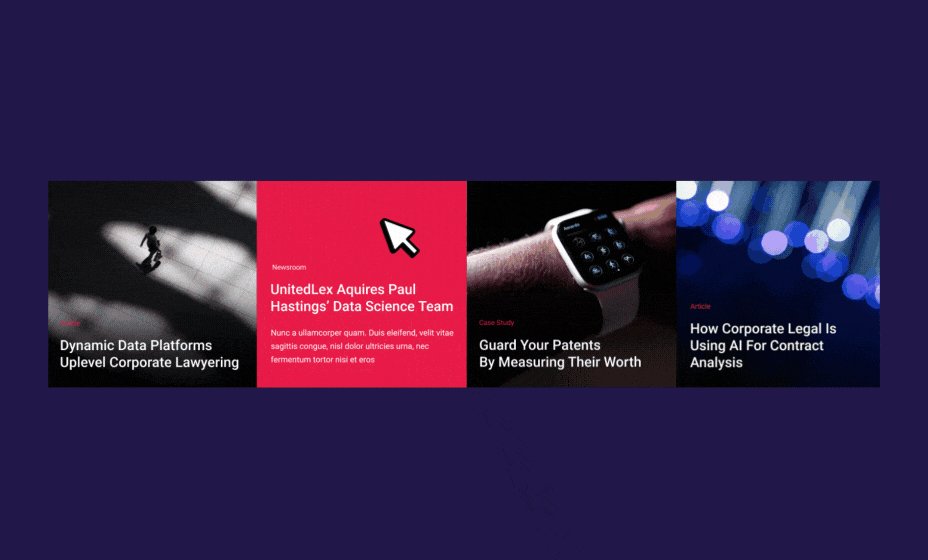
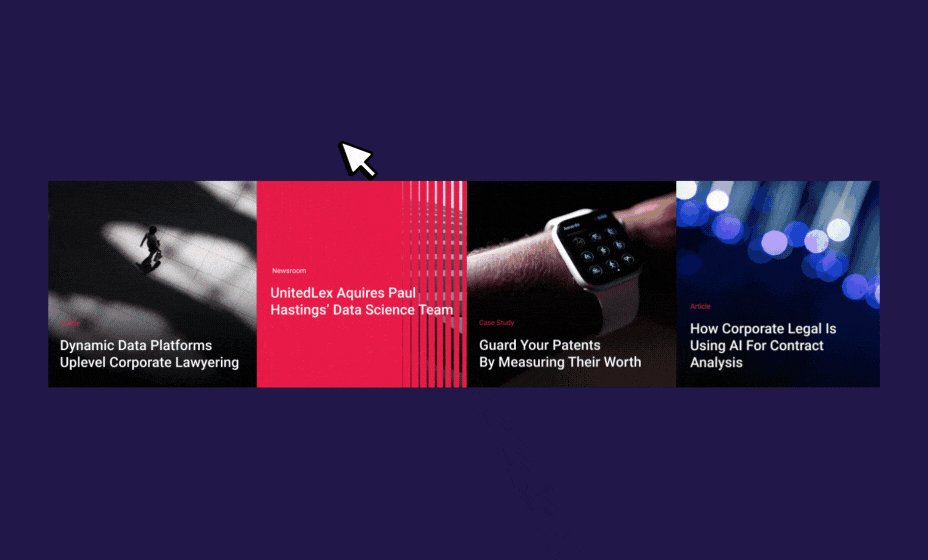
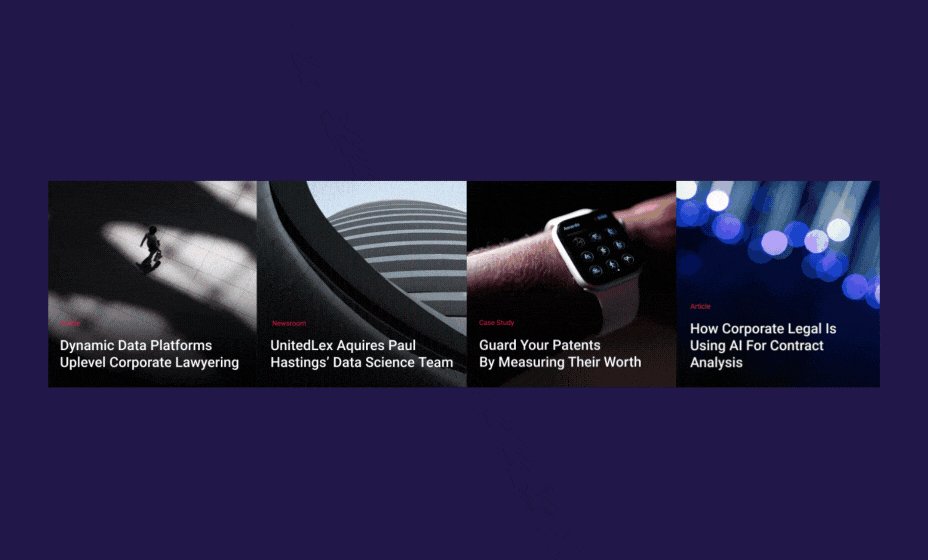
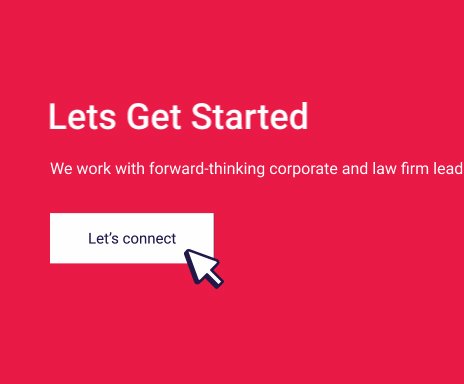
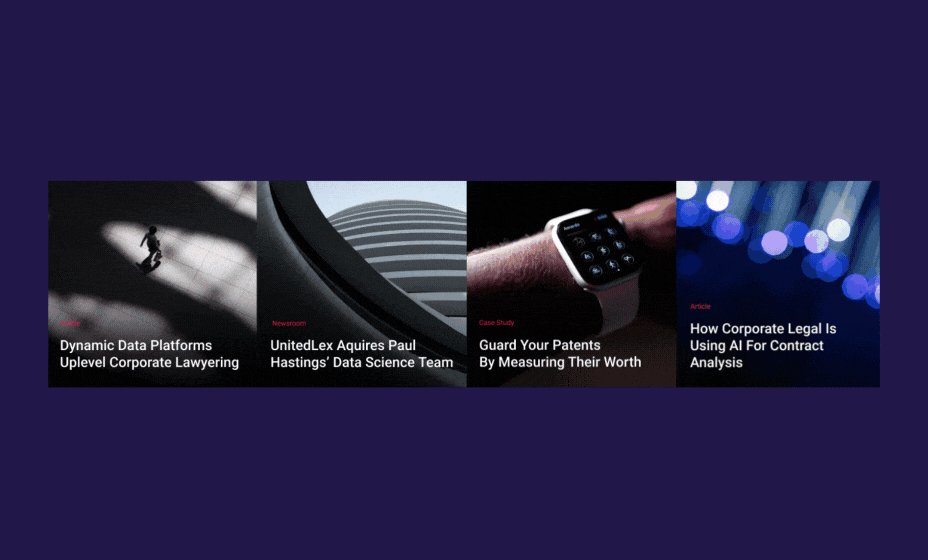
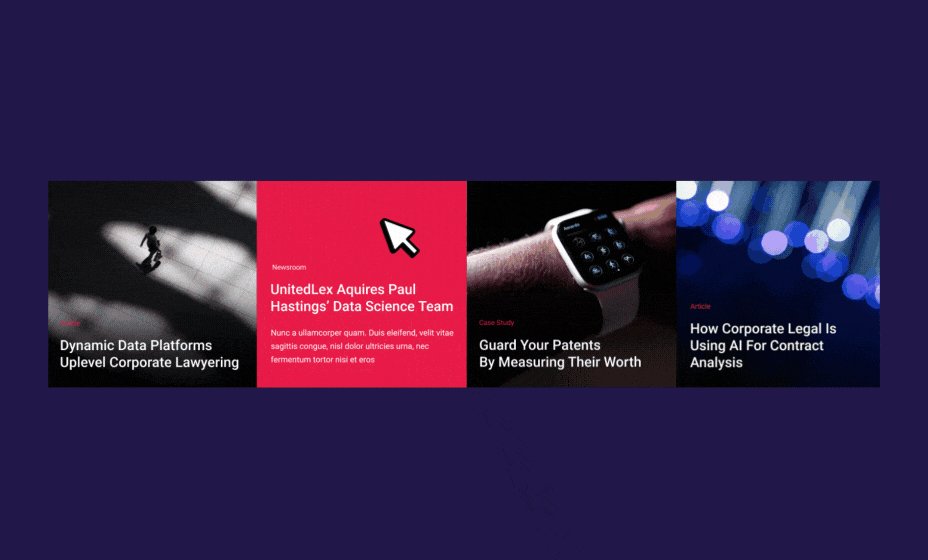
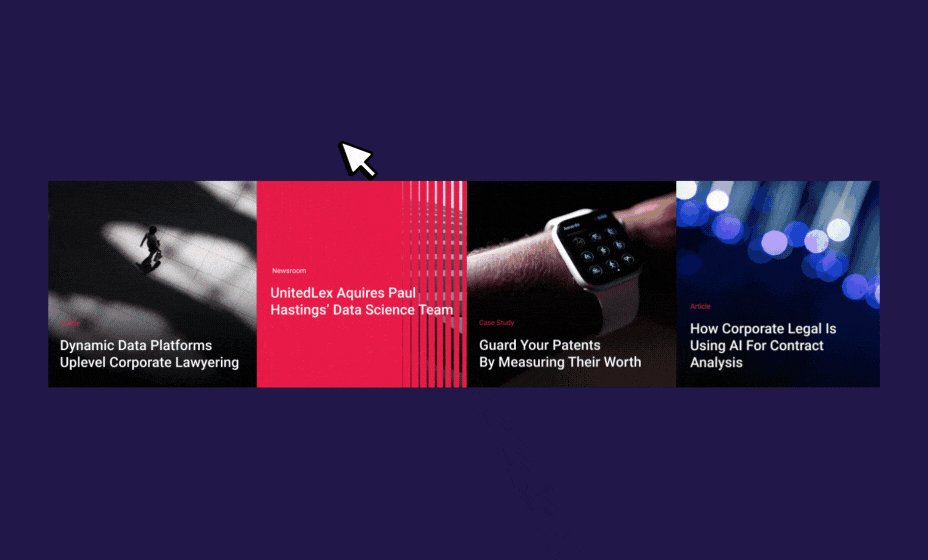
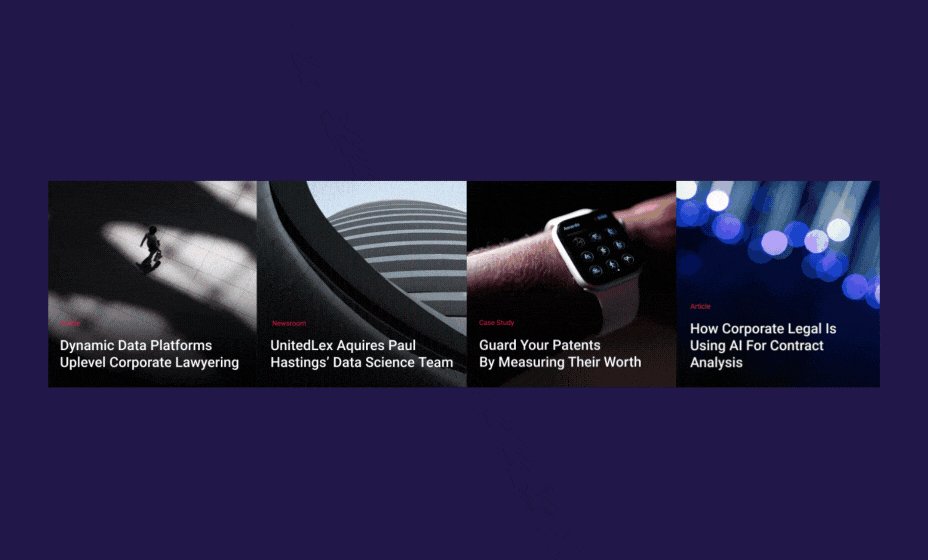
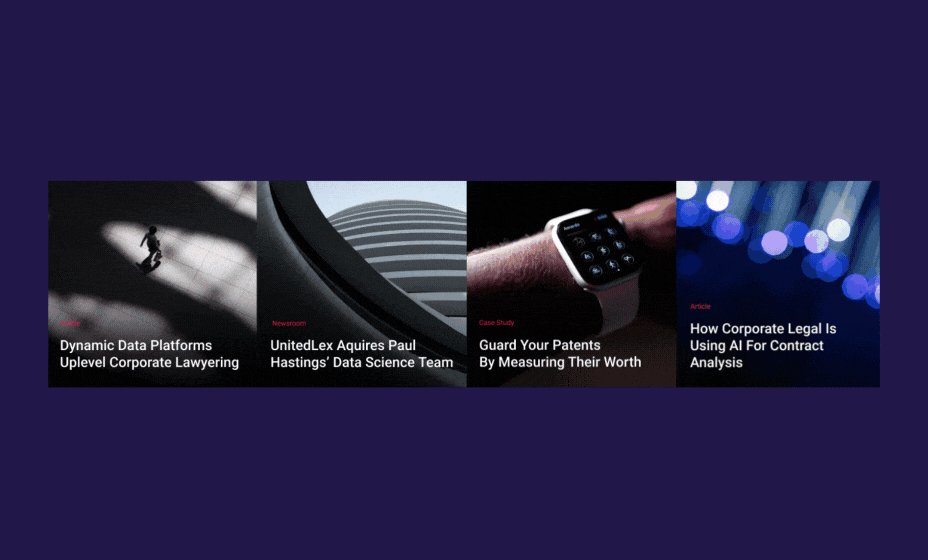
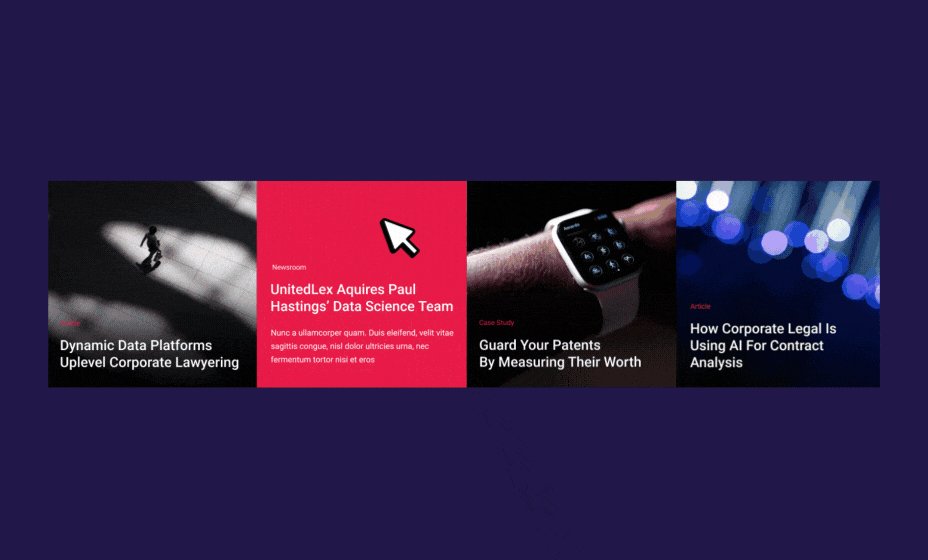
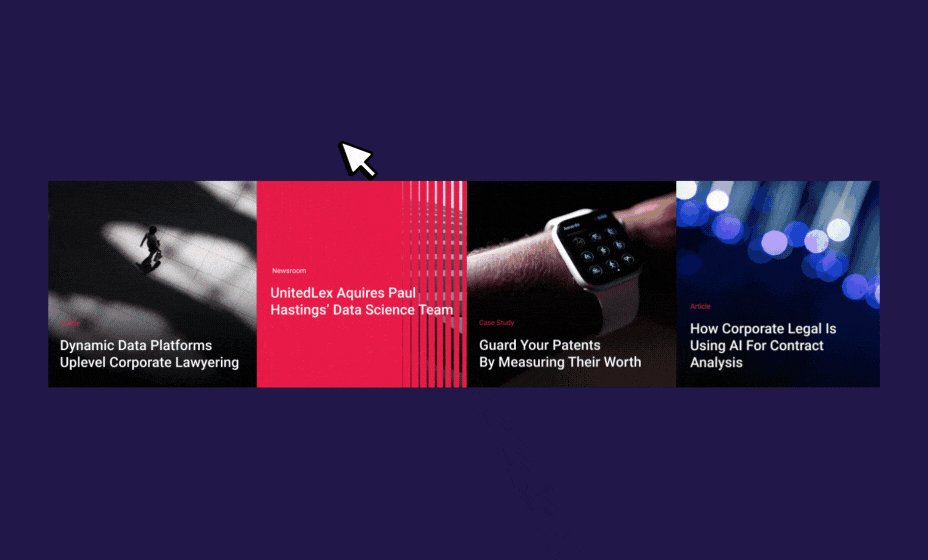
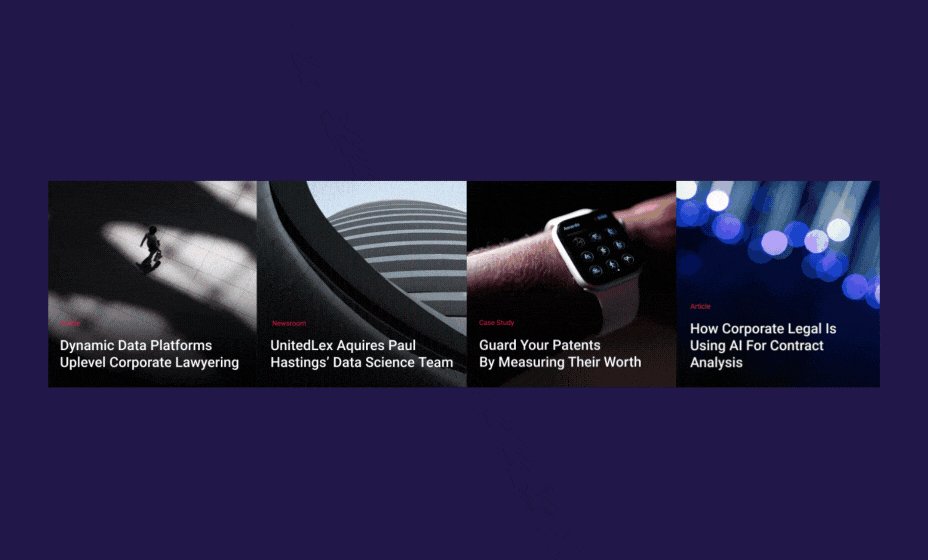
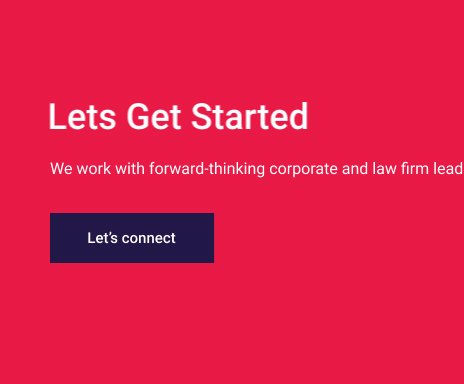
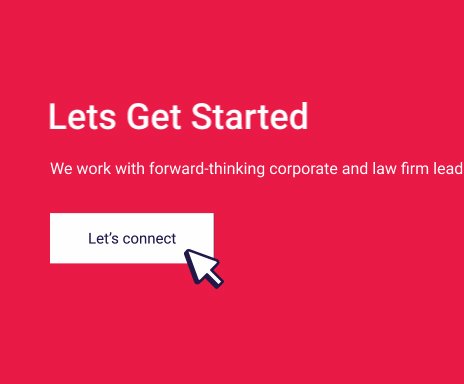
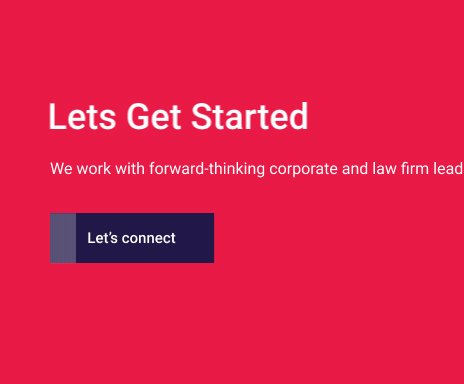
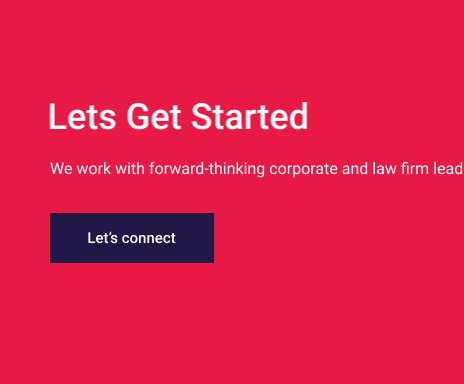
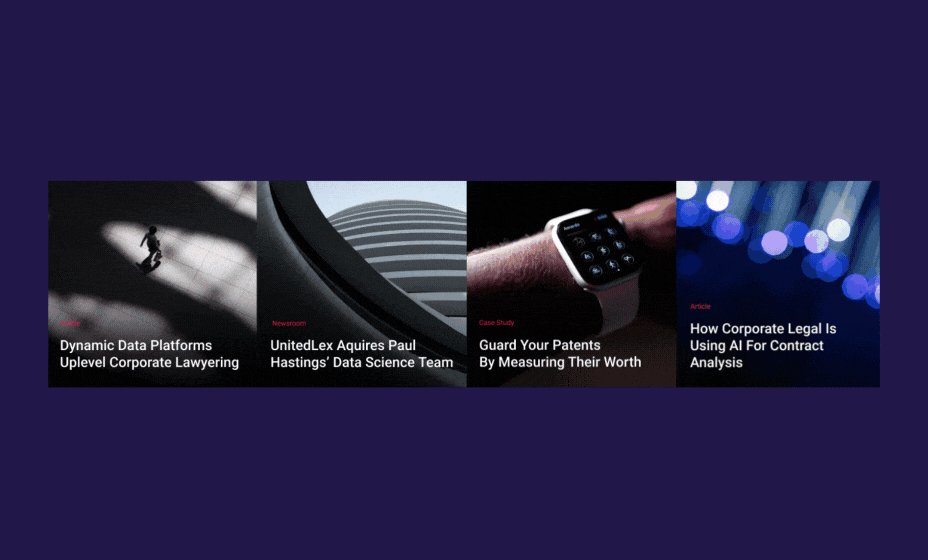
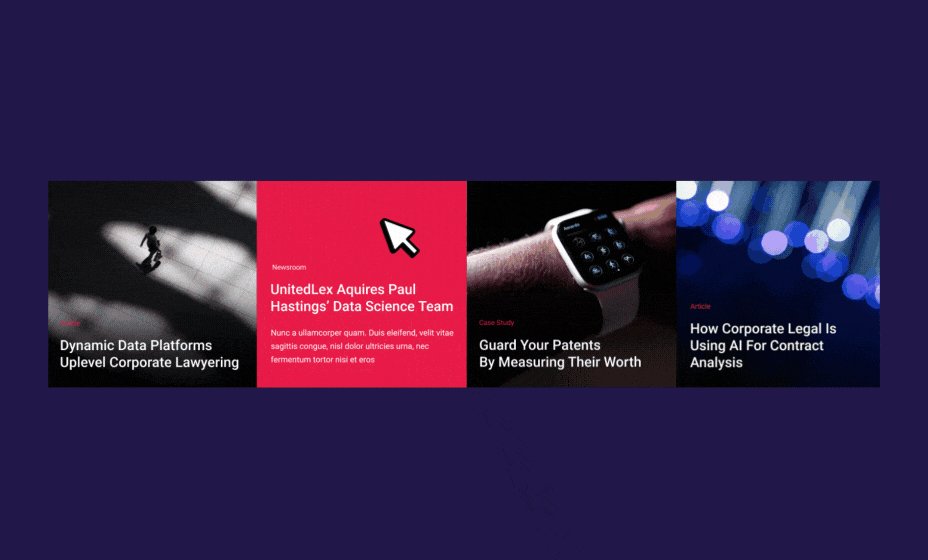
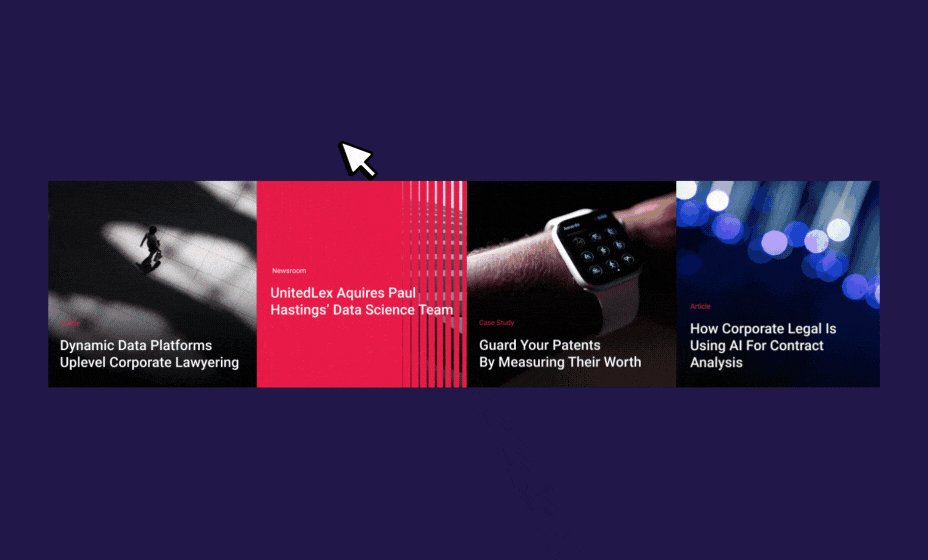
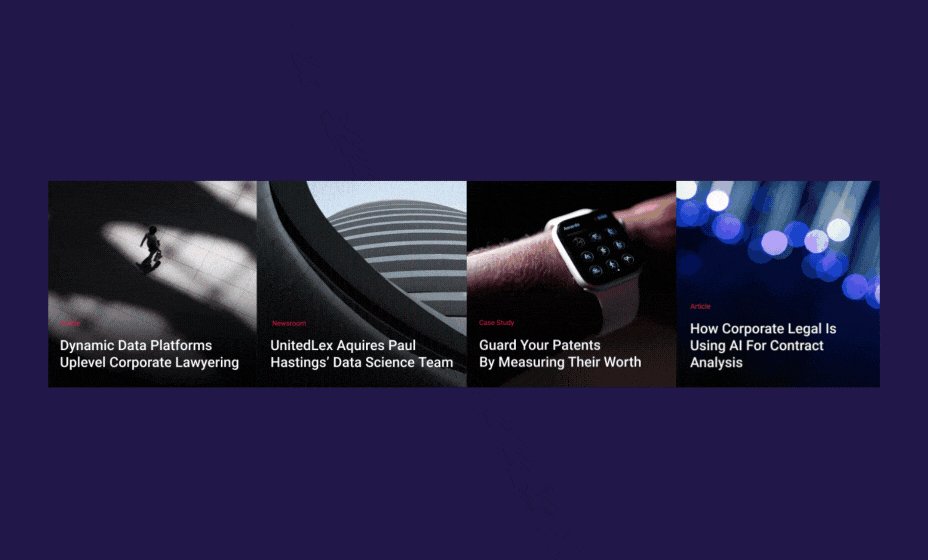
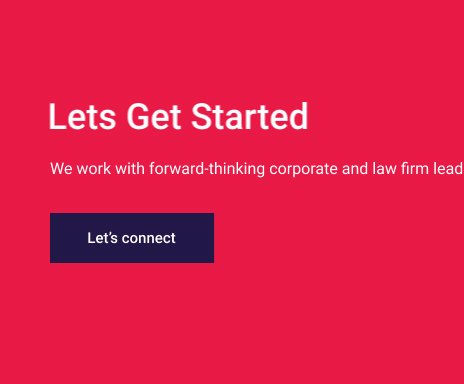
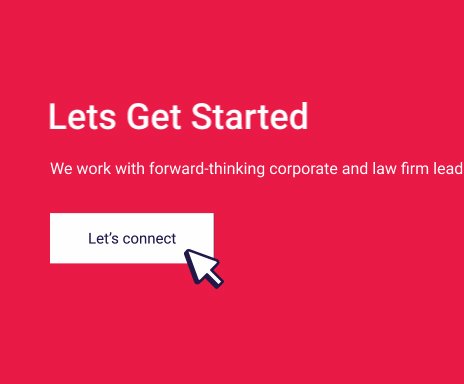
With United Lex, my challenge was to take an already established visual language and translate the designs into web-focused micro-interactions that made sense for the brand. This meant taking core aspects of the branding, like its digital forward approach and kinetic visuals to create buttons, loaders, page transitions, hover states, and more, across desktop, tablet, and mobile.
Designing branded
micro interactions
With United Lex, my challenge was to take an already established visual language and translate the designs into web-focused micro-interactions that made sense for the brand. This meant taking core aspects of the branding, like its digital forward approach and kinetic visuals to create buttons, loaders, page transitions, hover states, and more, across desktop, tablet, and mobile.
Designing branded micro interactions
With United Lex, my challenge was to take an already established visual language and translate the designs into web-focused micro-interactions that made sense for the brand. This meant taking core aspects of the branding, like its digital forward approach and kinetic visuals to create buttons, loaders, page transitions, hover states, and more, across desktop, tablet, and mobile.


























↑
↑
↑
↑